Interstitials
Project information
- Category: Axure, Ideation, Prototyping, Testing, Collaboration
- Client: BettyCrocker.com (McCann Minneapolis)
- Project URL : BettyCrocker.com Newsletter signup Interstitial
Project Summary: After mobile interstitials were moved to the second pageview, engagment fell. The interaction designer and myself were tasked with coming up with alternatives to increase engagment.

The Challenge
Increase engagement of the newsletter signup and increase newsletter signups.
Roles
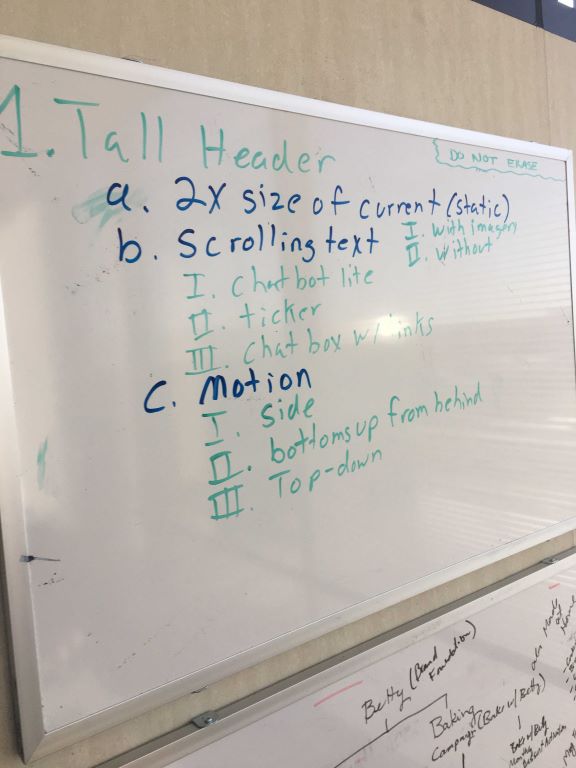
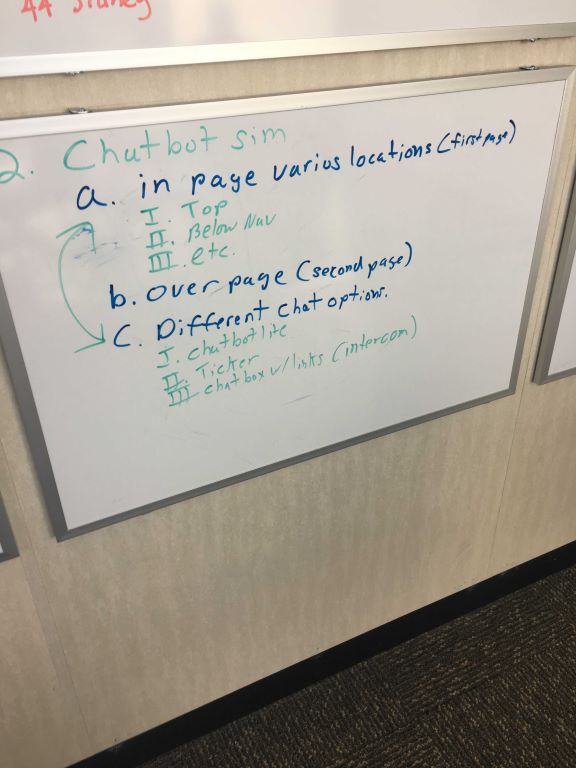
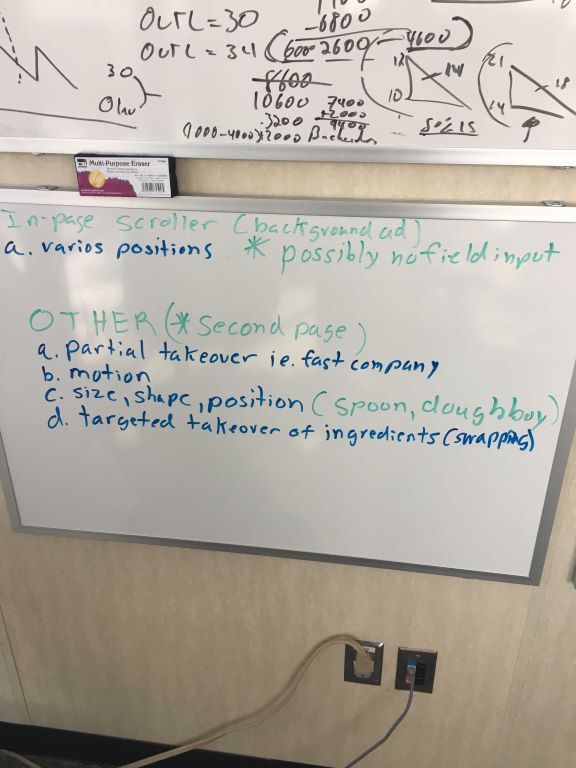
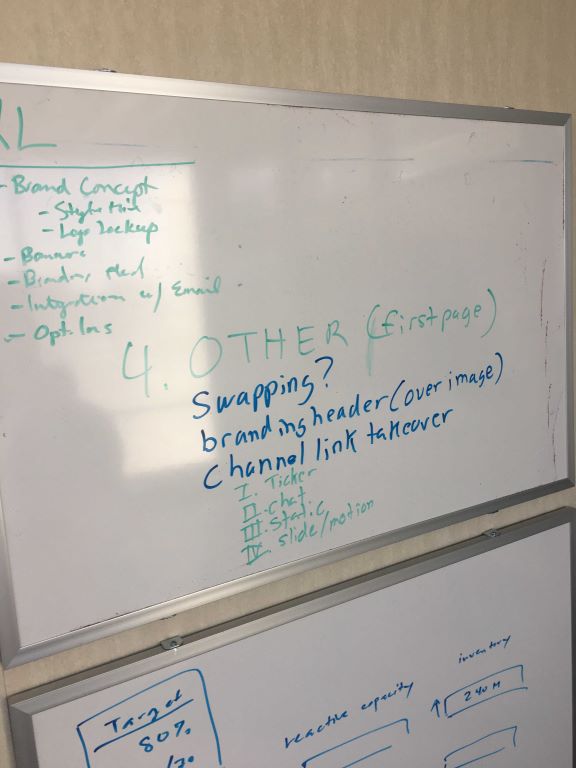
- Brainstorming
- Multiple design iterations
- Prototyping
- A/B testing
The Solution


The Results
Generally positive feedback during user interviews, focus on new features, and refinement of introduced functionality.
- Swapping the recipe hero +1300%
- Sliding tall header +700%