Project Brief: After mobile interstitials were moved to the second pageview, engagment fell. The interaction designer and myself were tasked with coming up with alternatives to increase engagment.
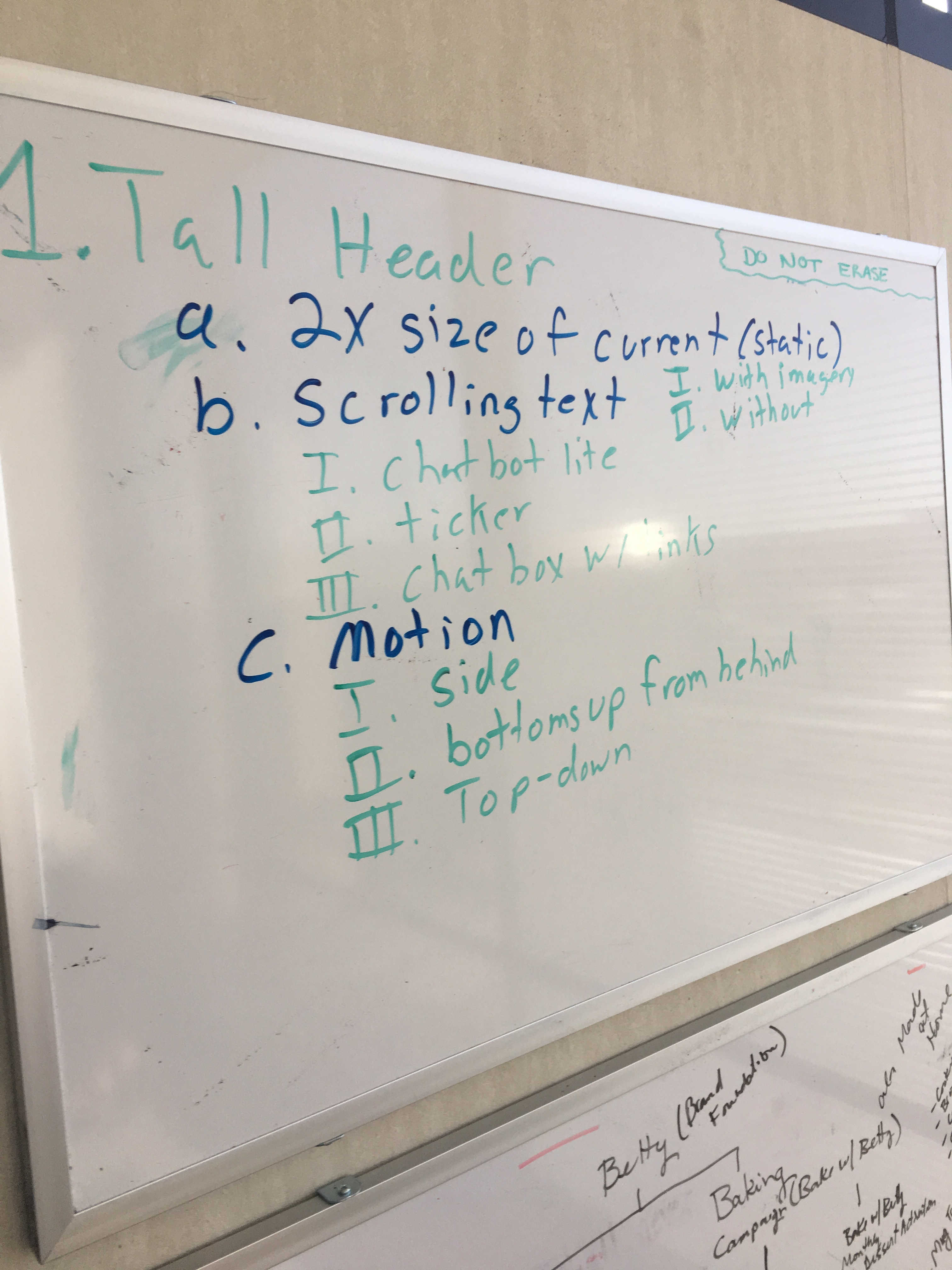
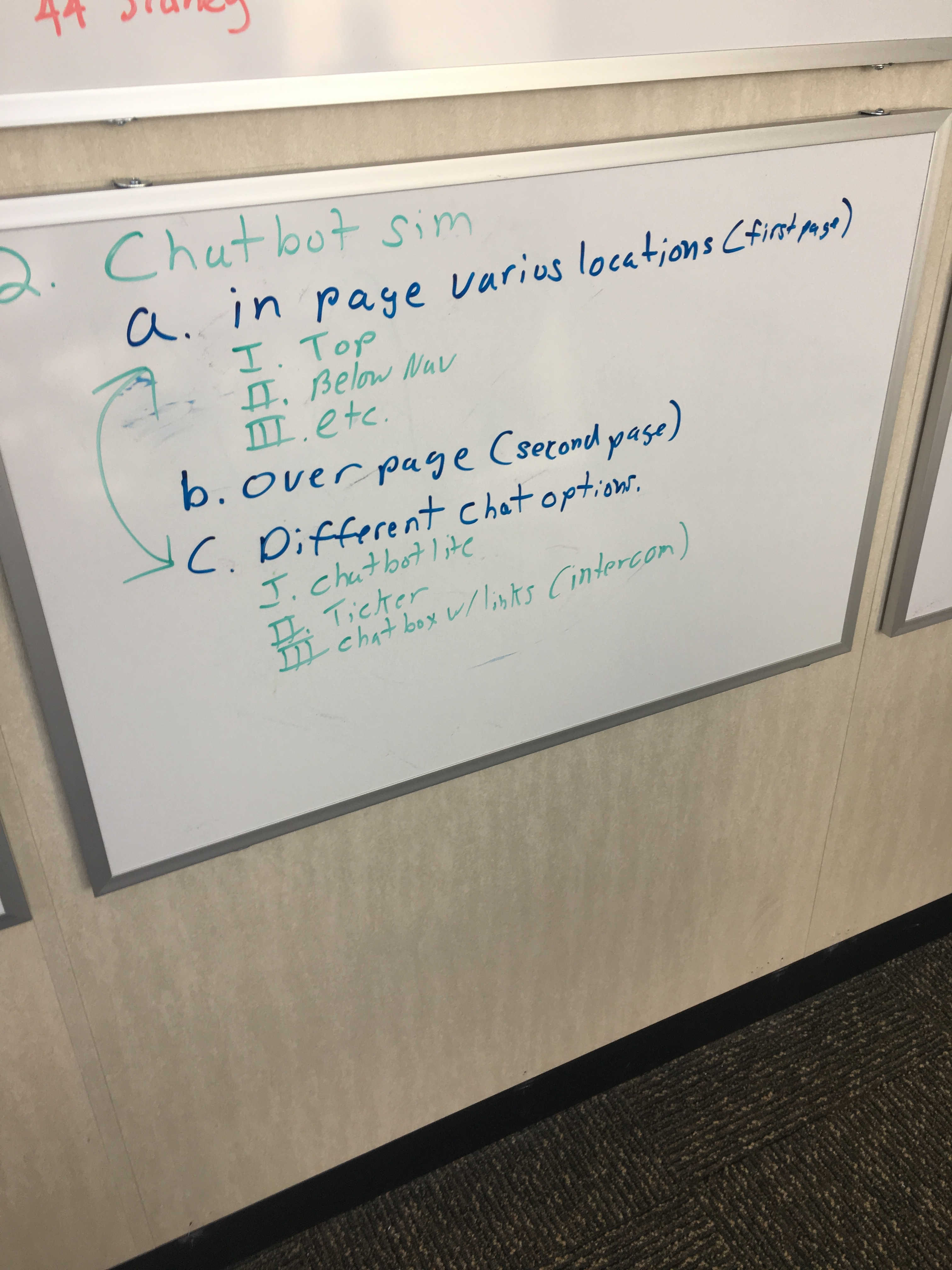
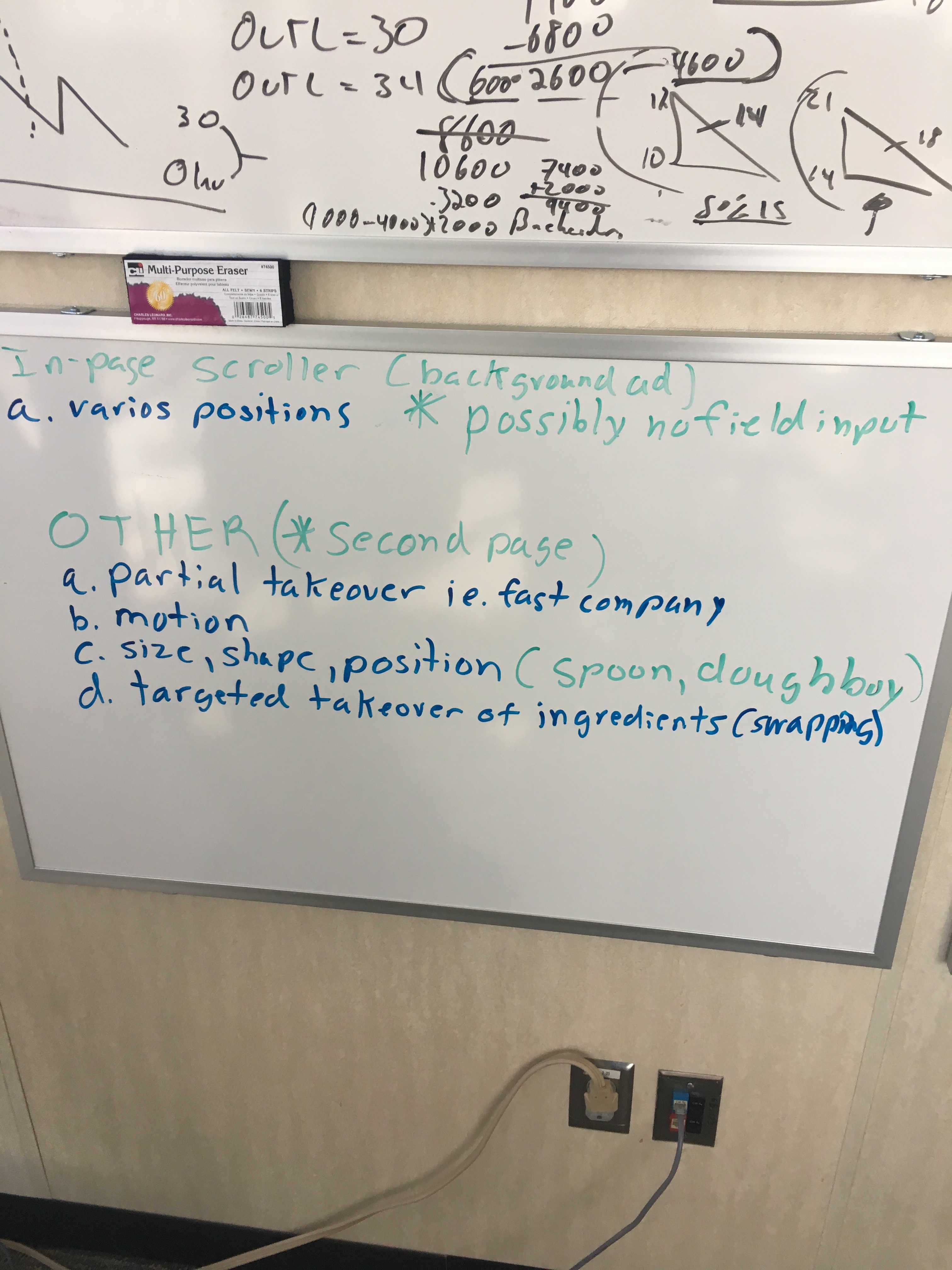
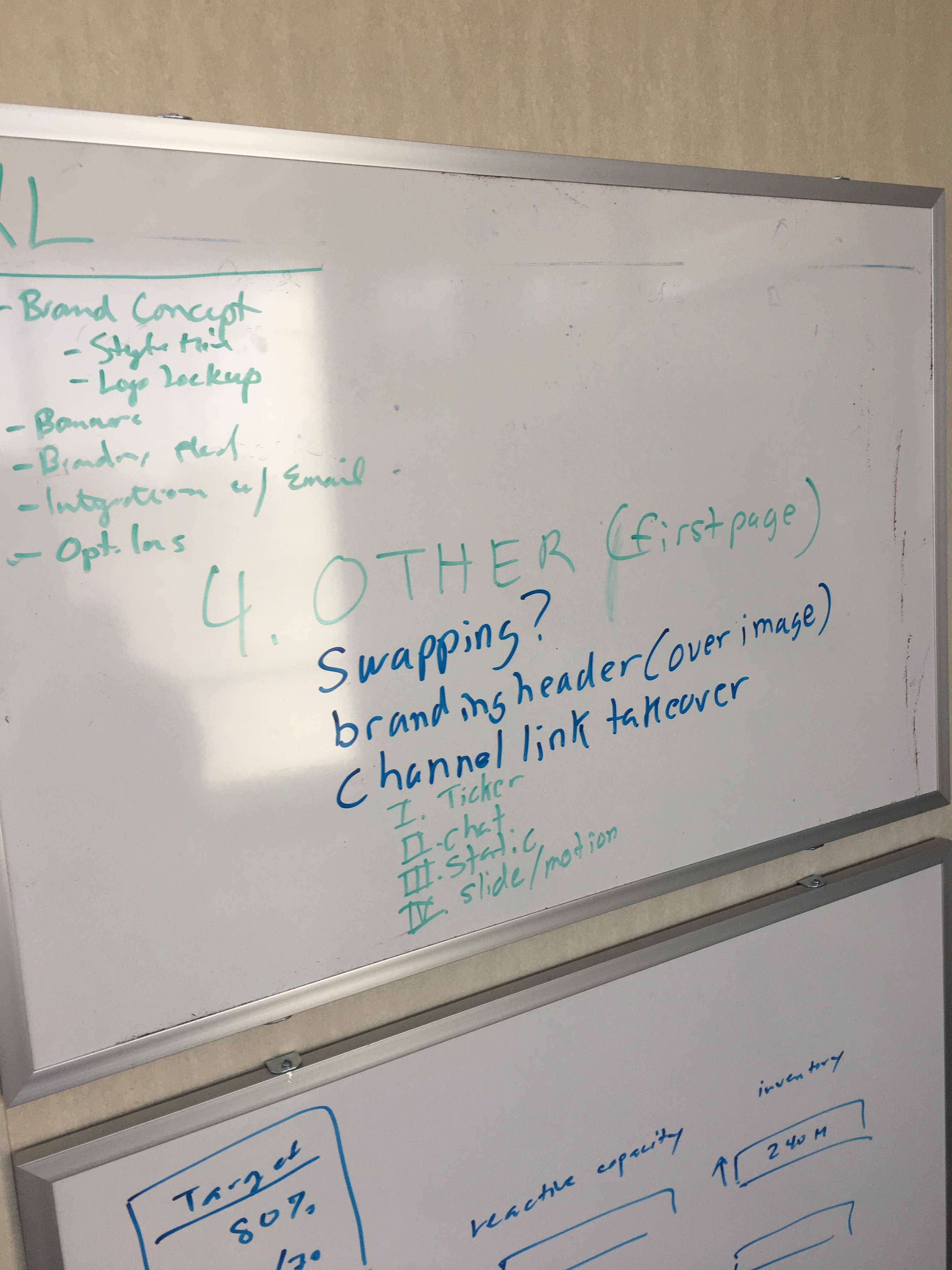
We started with some brainstorming.




From the list of feasible options I created prototypes for internal presentation.
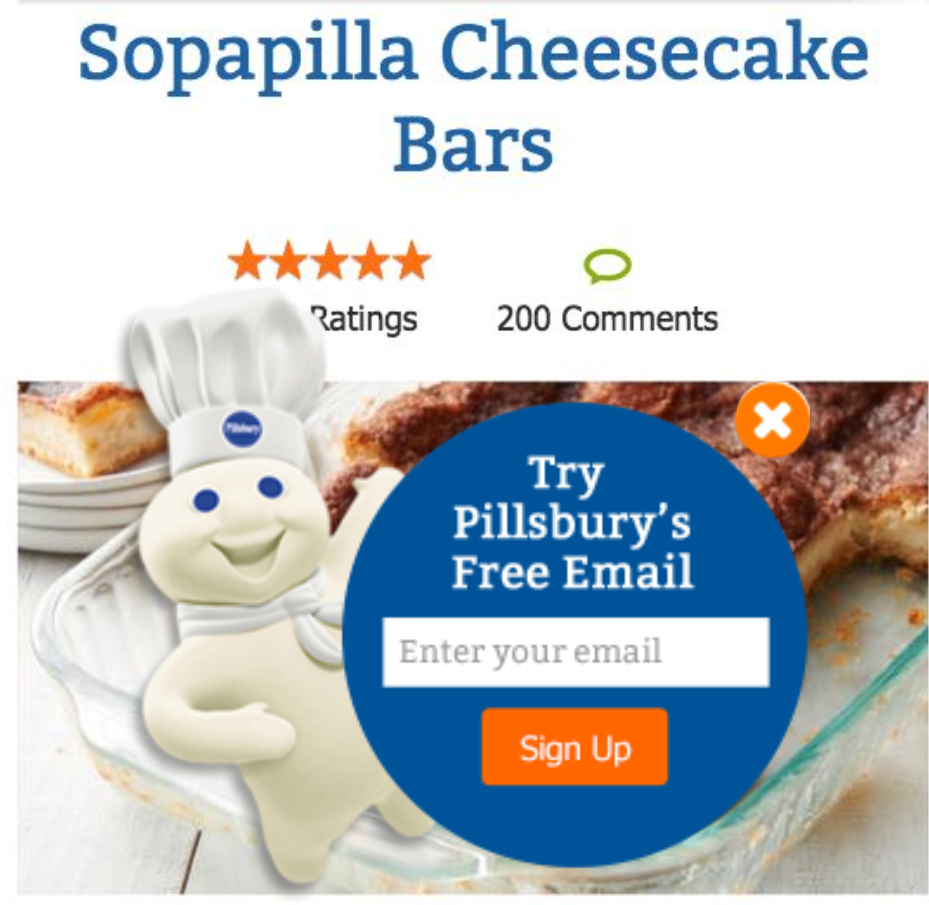
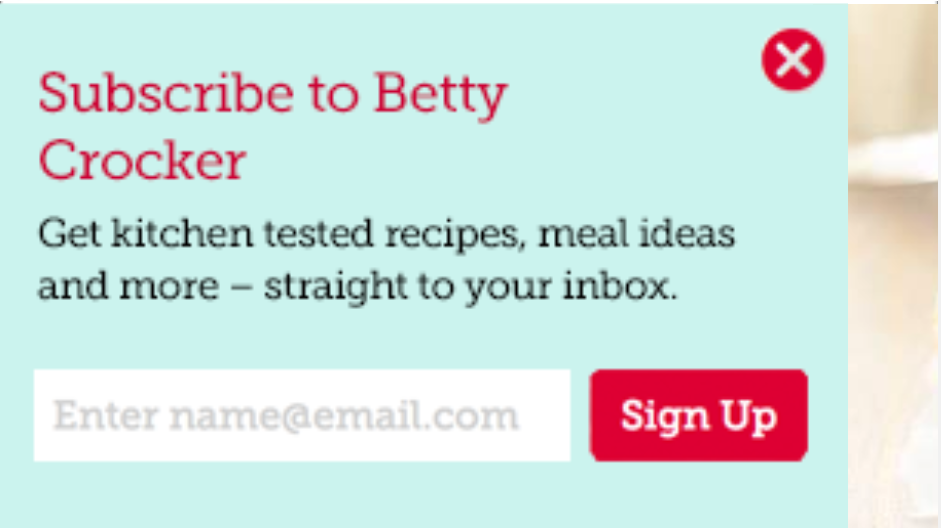
Initial Interstial Examples
The team chose from the list the best options for the requirements. Three prototypes that were chosen were then fine tuned.
Limited Options
Updated with styles and annotations for developers.
Updated Styles with annotations

Final updates with fully designed styles and annotations ready to be sent to developers to be built and tested.
Updated Styles with annotations

A/B testing was completed on the 2 of the final solutions. The Swapping out the recipe hero, and the Sliding Tall Header. Engagement was increased over 1300% and 700% respectively over the default version.
